MODX Evolution CMSでもWordpressのように管理画面でCSS(スタイルシート)を管理・編集することができます。
CSSをMODXのリソースで作成する前に、予めフレンドリーURLの設定を確認しましょう。
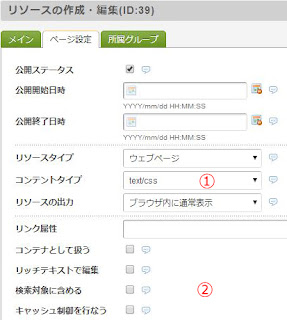
管理画面にログインして、「メイン」→「リソースを投稿」→「ページ設定」タブを開きます。「コンテンツタイプ」を「text/css」に、「リッチテキストで編集」「検索対象に含める」「キャッシュ制御を行なう」の3点のチェックを外して、「メイン」タブへ。
「リソース名」を任意で、「エイリアス」を「半角英数字+拡張子.css」で入力します。「使用テンプレート」を(blank)に設定し、「メニューに表示」のチェックを外します。
ここでいったん更新して、画面左側のリソースツリーに[CSS]アイコンのリソースができたことを確認します。このCSSリソースの本文にスタイルシートを書き込むことができます。
テンプレートにCSSリソースを読み込ませるには、テンプレートを開いて<head></head>内にCSSリソースへのリンクを記述して更新します。







0 コメント
Privacy Policyに記載の方法で匿名でもコメントできます。